vue-cli版本:@vue/cli 4.3.1
安装ztree和jquery
npm install @ztree/ztree_v3
npm i [email protected]
打开vue.config.js文件,添加以下配置,如果没有这个文件,就新建一个。
'use strict'
const webpack = require('webpack')
module.exports = {
runtimeCompiler: true,
configureWebpack: {
plugins: [
new webpack.ProvidePlugin({
jQuery: 'jquery',
$: 'jquery',
"windows.jQuery": "jquery"
})
]
}
}
再找到package.json的eslintConfig,在env里面添加jquery。
"eslintConfig": {
"env": {
"node": true,
"jquery": true
}
}
安装配置就这样都搞定了,下面开始使用ztree。在main.js引入ztree的js、css。
import '@ztree/ztree_v3/js/jquery.ztree.core.min.js'
import '@ztree/ztree_v3/css/zTreeStyle/zTreeStyle.css'
在vue中创建一棵树
<template>
<div>
<ul id="ztree" class="ztree" />
</div>
</template>
<script>
export default {
name: 'ZTree',
data() {
return {
ztree_obj: null,
ztree_setting: {
},
ztree_list: [
{id: 1, name: "华南区", children: [
{id: 111, name: "张三"},
{id: 112, name: "李四"},
]},
{id: 2, name: "西南区", children: [
{id: 221, name: "王五"},
{id: 222, name: "李六"},
]}
]
}
},
methods: {
initTree: function() {
this.ztree_obj = $.fn.zTree.init($('#ztree'), this.ztree_setting, this.ztree_list)
}
},
created: function() {
let _this = this
$(document).ready(function(){
_this.initTree()
});
}
}
</script>
<style scoped>
</style>
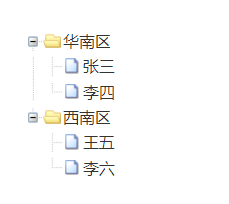
运行结果

在vue中调用ztree值得注意的地方:初始化ztree要等dom元素加载完毕,vue用的是虚拟dom,所以此处笔者将初始化代码放到了$(document).ready()里面。也不一定非得这样,只要知道dom加载完了就可以了。