目录
- Vert.x系列(零),开篇,认识Vert.x并创建一个Http服务
- Vert.x系列(一),Http Router
- Vert.x系列(二),编写REST API并解析请求参数
- Vert.x系列(三),加载静态资源文件
- Vert.x系列(四),EventBus事件总线
- Vert.x系列(五),基于EventBus构建分布式应用
正文
在web开发中,避免不了要加载css、js、图片相关的各种静态资源文件,在Vert.x中是怎么做到的呢?
在前一节中,我们知道Vert.x对前端的一切请求都是基于Router和Handler来处理的。静态资源文件也是一种请求。那么是不是在Router中创建一个静态资源的Handler就可以了!
答案当然是可以的。
请看代码:
package com.javafm.vertx;
import io.vertx.core.AbstractVerticle;
import io.vertx.core.http.HttpServer;
import io.vertx.ext.web.Router;
import io.vertx.ext.web.handler.StaticHandler;
public class SimpleHttpServerVerticle extends AbstractVerticle {
@Override
public void start() throws Exception {
HttpServer server = vertx.createHttpServer();
Router router = Router.router(vertx);
router.route().handler(StaticHandler.create());
server.requestHandler(router);
server.listen(8080);
}
}
核心代码就是router.route().handler(StaticHandler.create())。创建好了静态资源的Hnadler怎么使用呢?
按照Vert.x的默认配置,静态资源文件需要放在classpath的webroot目录下。
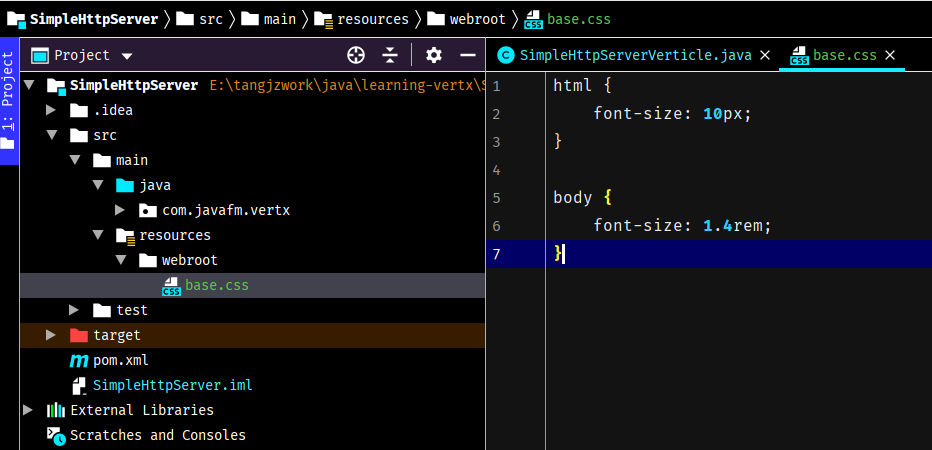
为了方便演示,笔者在resources文件夹中创建一个webroot,然后在webroot目录下再创建一个base.css文件。最后目录结构如图一。
(图一)

再次启动服务,在浏览器访问这个css文件。
(图二)

本文源代码地址:https://gitee.com/dev-tang/learning-vertx/tree/learn-04/