今天偶然的在一个QQ群里看到了MathML这个词,把它放到网上一搜,才知道MathML是一种数学标记语言。从网上整理了这样一段描述:
Mathematical Markup Language (MathML) 是一个用于描述数学公式、符号的一种 XML 标记语言,其写法与HTML类似。由于数学符号和公式的结构复杂且符号与符号之间存在多种逻辑关系,导致MathML格式十分繁琐。因此,大多数人不会直接去手写MathML,而是通过LaTeX之类的工具来转换。
既然知道有这么个东西了,那么肯定就要学习一下。下面就用MathML来写一个简单的公式。
MathML代码:
<math>
<mrow>
<msup><mi>a</mi><mn>2</mn></msup>
<mo>+</mo>
<msup><mi>b</mi><mn>2</mn></msup>
<mo>=</mo>
<msup><mi>c</mi><mn>2</mn></msup>
</mrow>
</math>
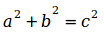
Firefox显示效果:

这里为什么要叫“Firefox显示效果”,因为除了Mozilla Firefox其他浏览器都不能直接显示这种良好的格式,跟普通文本没什么差别。因为MathML写法虽然与HTML类似,但它确实不是HTML语言(超文本标记语言),而是XML标记语言。当然如果要在非Firefox之外的浏览器显示也是有办法的,那就是通过MathJax这个JavaScript显示引擎来实现。
MathJax是LaTeX,MathML和AsciiMath表示法的开源JavaScript显示引擎,适用于所有现代浏览器。
MathJax用法其实就是HTML页面中引入一个js文件,这已不在本文考虑范围内,就不说了。可以看官方文档:http://docs.mathjax.org/en/latest/。下面继续实现一个稍微复杂一点的公式。
<math>
<mi>A</mi>
<mo>=</mo>
<mfenced open="[" close="]">
<mtable>
<mtr>
<mtd><mi>x</mi></mtd>
<mtd><mi>y</mi></mtd>
</mtr>
<mtr>
<mtd><mi>z</mi></mtd>
<mtd><mi>w</mi></mtd>
</mtr>
</mtable>
</mfenced>
</math>
Firefox显示效果:

其实这个用法还是挺简单的,跟HTML Table差不多。用于显示几个小公式还是不错的,在正式的工作场合还是建议用LaTeX这样的工具来写。